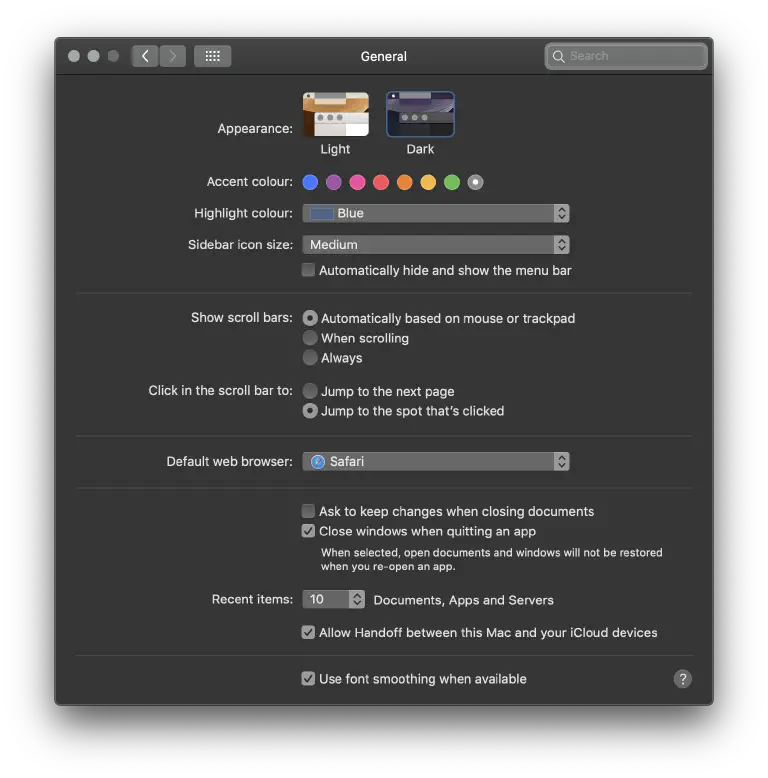
Moderne Betriebssysteme — egal ob auf Mobilgeräten oder auch auf Desktop-Systemen — unterstützen inzwischen oft zwei Farbschemen: ein „helles“ und ein „dunkles“ Farbschema. Der User stellt sein präferiertes Schema ein, oder kann sogar das Schema nach Tageszeit automatisch wechseln lassen.1 Dies wird als „Dark Mode“ bezeichnet, da das „neuere“ Schema das dunkle ist.

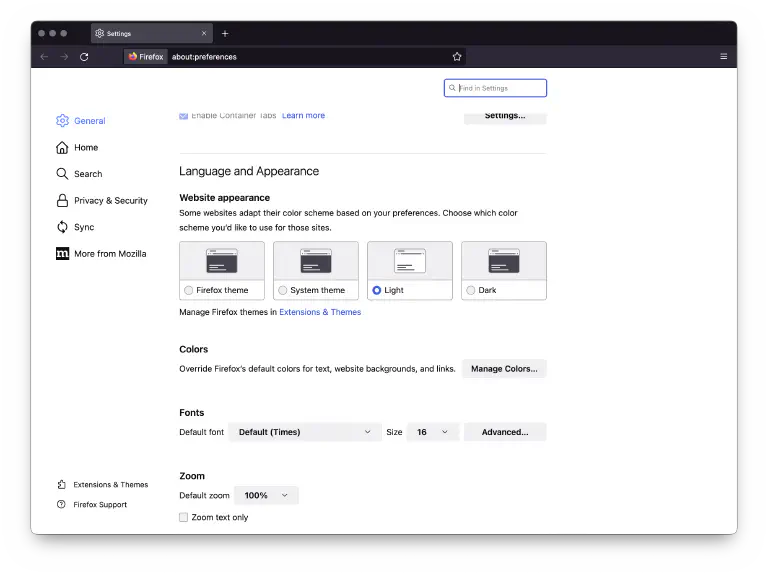
Viele Webbrowser2 unterstützen auch diesen Dark Mode. D.h. sie können — je nach Einstellung des Betriebssystems — ein anderes Design für eine Website darstellen.
Media-Query, was ist das überhaupt?
Das Aussehen einer Webseite wird zum großen Teil durch den Einsatz von Cascading Style Sheets, kurz CSS, bestimmt. Dort kann der Programmierer der Webseite dem Browser sagen, dass z.B. der Hintergrund in einem hellen Grau dargestellt werden soll, auf der Webseite eine bestimmte Schriftart verwendet werden soll, usw. Dabei können die Angaben sehr “global” gehalten werden, oder auf sehr spezifische Teile der Seite angewandt werden. Diese Angaben werden als Styles bezeichnet.
Styles können auch bestimmte Eigenschaften des Browsers abfragen. Dies wird zum Beispiel sehr stark im Bereich vom Responsive Webdesign eingesetzt, um Seitenelemente so zu platzieren, dass sie auf den unterschiedlichen Geräten gut lesbar sind, oder um Bilder in der jeweils optimalen Auflösung zu laden. Hierfür werden sogenannte “Media-Queries” programmiert.
Media-Query für den Dark Mode
Auch für den Dark Mode gibt es in CSS inzwischen3 ein geeignetes Media-Query: prefers-color-scheme.
Übergibt man einem Objekt einen Style innerhalb eines @media (prefers-color-scheme: dark)-Blocks, so greift dieser nur, wenn das Betriebssystem ein dunkles Farbschema aktiviert hat.
CSS Media-Query „prefers-color-scheme“
Der Media-Query prefers-color-scheme kann man genau einen von drei Parametern mitgeben. Je nachdem wird der Style-Block innerhalb der Media-Query übernommen oder nicht:
no-preferenceZeigt an, dass der Nutzer keine Angabe zum Farbschema gemacht hat.lightZeigt an, dass der Nutzer eine Präferenz für ein helles Farbschema angegeben hat (dunkler Text auf hellem Hintergrund).darkZeigt an, dass der Nutzer eine Präferenz für ein dunkles Farbschema angegeben hat (heller Text auf dunklem Hintergrund).